Application name matters
If you are developing an application for your company with a brand name or if you are developing the next Angry Bird game with a cool new name, this post is not for you.
However, if you are concocting a generic application like a calculator, a converter, a task manager, you might want continuing to read this post.
Last year, I released the Ultimate Poker Manager along with the ad based version Ultimate Poker Manager Free. Those apps are a poker timer, a hand reference helper and a statistic manager that can produce a whole website with game results and a leaderboard. After a couple of months, I realized that my apps were not gaining traction as much as simple apps like Poker Timer or Poker Hands even if my app was more appealing.
With these results, I tried to rebrand the app for Poker Hands & Timer and I added it to the marketplace (only as a free app). I kept the old Ultimate Poker Manager Free in order to be able update the users that installed my app.
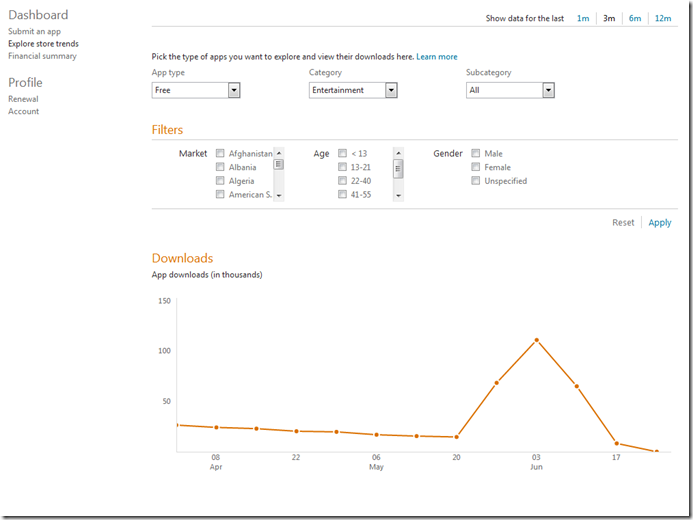
After one and half year, I can tell you that the Poker Hands & Timer has been downloaded twice as much as the Ultimate Poker Manager Free. My download count is in thousands.
I do believe that the marketplace search algorithm put a lot of weight on application name first. So in the end, don’t look for fancy names, keep it simple!
This post is not based on exact science but on my experience. If you agree or not, please feel free to comment.