My experience with Ads in my Windows Phone apps
After some thought, I decided to share my experience with ads and to provide the revenue that my apps provided. If my details help you, then I’ll be happy.
The two apps that generates the most revenue are:
- Ultimate Poker Hands & Timer
- Ultimate Poker Manager Free
Those apps target a niche audience: the poker players that play home games. Although they are niche apps, these two apps are popular in the US Windows Store. If you enter “poker timer”, the apps will get the 1st and 4th places:
The advantage of adding an ad control into a “timer” app is you get a chance that you’ll get tons of ad requests. I was curious if the ad market can be good.
Smaato
Back in early 2011, there were few providers where a Canadian developer can be paid. Believe it or not, the PubCenter by Microsoft was not in the list. So, I ended up choosing Smaato. In 2011, if my memory is good I got three payments of ~$5 each. My user base was very low, so it was not that bad getting the $15.
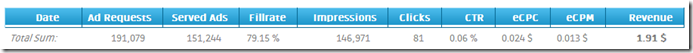
I don’t look into the details of my ad revenue day to day, but at the end of 2012, I checked what was going on. I was quite disapointed to see that on 151 244 served ads for the last 6 months, that the generated revenue was $1.91. Unfortunately, Smaato does not provide data older that 6 months. I contacted the support on their website, but I never got any answer. I found a Twitter employee where he forwarded my question to the right team and it took more than a month before getting an answer. They did not seem to understand that the $1.91 of revenue on 150 000 ads was abnormal. At this point, I gave up and remove the Smaato ad control into my apps. It is not fair is only one company is making money.
Microsoft PubCenter
At the end of 2011, the PubCenter finally arrived in the Canadian market. I decide to make the PubCenter my primary ad provider and when an ad request cannot be fulfilled, the Smaato would try to request an ad. So, it doubles my chance to display an ad.
What you see is $32.06 for 135 205 ads. I’m not an ad guru, but those numbers seem fair to me.
I would like to point out that integrating the Smaato and PubCenter ad controls into a Windows Phone app is almost as easy to drag a button into a page.
Nokia NAX
In the autumn of 2012, Nokia released the NAX ad network that supports multiple platforms. As a big fan of Nokia, I decided to give a try. We always have a dream to become rich 🙂 I put the NAX as the primary ad provider and use PubCenter as the backup.
The NAX ad network is powered by the company inneractive.
When I first integrated the NAX ad control, it took me some time to figure out that the AdFailed/AdRequest events were static events and does not belong to the control. To use the NAX Ad Control it was not as easy as Smaato or PubCenter.
When I ported my two apps to Windows Phone 8, the NAX ad control was not even released despite having all other non-Windows Phone platforms. I was a bit surprise, but they told me that I can use the WP7 version.
The first surprise
After my apps were updated with the NAX Ad control, I received a couple of days later a crash report showing that the AdFailed event generated an exception because it was not returned in the UI thread. When you are using an ad control in an app, you expect that the ad control have been tested and you can have confidence in it. By definition, an ad control fetches an image and display it every 60 seconds, right? I immediately contacted the support. Without too much surprise, they confirmed the crash and told me to update my apps.
I updated my apps and waited for the certification time… That part is not fun to wait when you know your users can have random crash without even touching the timer page.
I gave them a chance…
Last week, I got another new crash report and I found out a 100% repro case in an app that I’m developing right now. I contacted the inneractive support and after two days, I got no answers. I reached out the NokiaDeveloperTeam Twitter account and they quickly asked for my info and forwarded it to the inneractive team. After a day, I still did not get any support. I found out the Twitter account of inneractive and I got a reply right away. Once again, they forwarded my info the the engineering team. I won’t go into details, but the inneractive engineers do not seem to understand the WP platform and I’m still waiting for an answer or an update for the current situation.
On top of that, I got another new crash report today.
Two person from Nokia are aware about my situation and they asked me my feedback and I’m keeping up to date. It is way more important for Nokia to know what’s going on with their contractor inneractive. Nokia thanked me for my feedback to them.
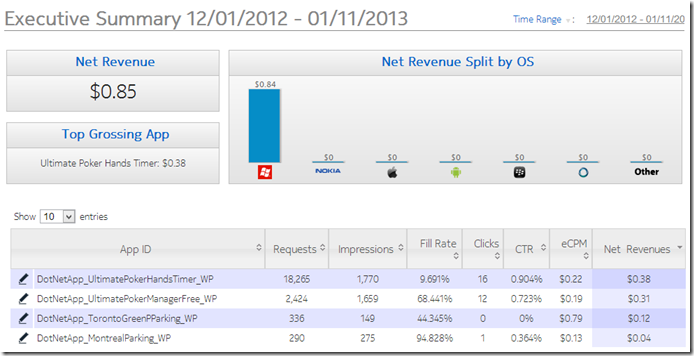
If I put aside the negative experience with the NAX ad control, the numbers are impressive so far (it is less than 40 days): $0.85 for 3853 served ads.
In conclusion, I would suggest to avoid the NAX Ad control for now, it is not ready for prime time yet. The PubCenter is my top suggestion. I know I won’t be rich with my two apps, however, the part where I’m the more happy with is over 320 000 ads that have been requested over the last 2 years and if one ad is requested every 60 seconds, it represents 5333 hours of usage of my apps.
Happy New Year of coding!