NavigationCacheMode: A property that can save you a headache!
Windows 10 is here. There is no better time to start developing apps for the Windows 10 ecosystem.
If you are new to Windows 10 app development (or even 8.1 if you want to target Windows 8.1 / Windows Phone 8.1 users), there are some basic concepts that you need to learn: reactive design, application lifecycle, navigation, and so on.
This article is about one important property related to navigation (please continue to read!). If you develop an application that only has one page, you don’t have to worry about navigation. However, if your application has more than one page, you will need to use some navigation methods.
To illustrate the default behaviour of basic navigation, let’s create a Super Calculator application. You can download the sample here.
1- Open any version of Visual Studio 2015 and go to “File \ New \ Project…” and select the template “Visual C# \ Windows \ Universal \ Blank App (Universal Windows)”. You can name the project “Super Calculator” and click OK.
2- Open the MainPage.xaml file and replace the Grid with:
<StackPanel
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
VerticalAlignment="Center">
<TextBox
x:Name="TextBoxNumber1"
Width="200" />
<TextBlock
Margin="0,10"
Text="+"
TextAlignment="Center"/>
<TextBox
x:Name="TextBoxNumber2"
Width="200" />
<Button Click="OnButtonCalculate"
Content="Calculate"
HorizontalAlignment="Center"
Margin="0,10,0,0"/>
</StackPanel>
3- Open the MainPage.xaml.cs file and add the following method:
private void OnButtonCalculate(object sender, RoutedEventArgs e)
{
int number1 = int.Parse(TextBoxNumber1.Text);
int number2 = int.Parse(TextBoxNumber2.Text);
this.Frame.Navigate(typeof(ResultPage), number1 + number2);
}
Here Frame.Navigate will navigate to the page specified with the type of the class.
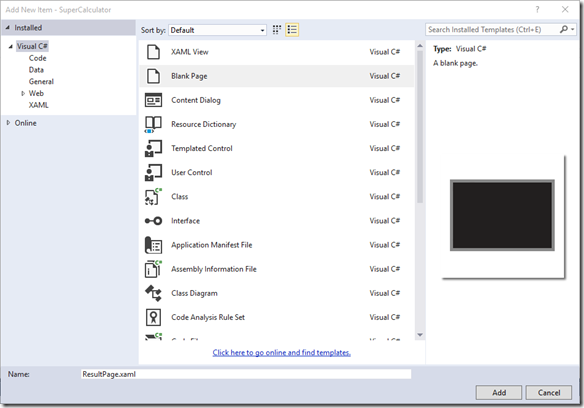
4- Right-Click on the project SuperCalculator and select “Add \ New item… \ Blank Page”. Rename BlankPage1.xaml to ResultPage.xaml and click OK.
5- Open the ResultPage.xaml file and add the following inside the Grid:
<StackPanel
HorizontalAlignment="Center"
VerticalAlignment="Center">
<TextBlock
Text="Result" />
<TextBlock
x:Name="TextBlockResult"
FontSize="25"/>
<Button
Click="OnButtonBack"
Content="Back"
Margin="0,10,0,0"/>
</StackPanel>
6- Open the ResultPage.xaml.cs file and add these two methods:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
TextBlockResult.Text = e.Parameter.ToString();
}
private void OnButtonBack(object sender, RoutedEventArgs e)
{
Frame.GoBack();
}
Here Frame.GoBack will return to the previous page in the stack. In our case, it returns to the MainPage.
7- Run the application and put numbers in the 2 fields and click on the button Calculate.
You will see the expected result. However, what do you think will happen if you click on the Back button? There are 2 possibilities:
a) Navigation to the MainPage will include the numbers that you entered.
b) Navigation to the MainPage will reset the numbers that you entered.
If you are familiar with the Silverlight model, you know that returning to the MainPage will include the numbers. However, in Windows 10, the MainPage will be instantiated again and the numbers will be reset. The decision is debatable, but we have to deal with it and fortunately, Microsoft offers the property NavigationCacheMode if you want to override the default behaviour of instantiating the page again.
For the pages that you want to preserve in memory, you only have to add NavigationCacheMode=”Required” to the page declaration.
<Page
x:Class="App2.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App2"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
NavigationCacheMode="Required">
Note: don’t try to change the NavigationCacheMode outside the page declaration in XAML or in the constructor, it will not work.
The NavigationCacheMode offers the “Enabled” value that will preserve the page in memory if the cache limit of the frame is not exceeded. Personally, I prefer to set the value to “Disabled” or “Required” value.
There are lots of scenarios where you will set the NavigationCacheMode to Required. One example is when a page contains a GridView or a ListView with many items. If a user clicks on an item to consult the details on another page, don’t make him scroll again when he returns. Not only will the user’s experience be better, the page will return faster because there is nothing to load as everything is in memory.
If you want to know more about Windows 10, here is a list of great resources from Microsoft (all free):
- Developer Tools download
- Get started with Windows 10
- Design on Windows 10
- Develop on Windows 10
- Publish
- Windows 10 courses in Microsoft Virtual Academy
- Windows 10 developer videos on Channel9
- What’s new for developers for Windows 10
Happy coding!